
made with the Documenter v2.0
Smart Chat is a PHP, mySQL, ajax and bootstrap based chatting software to manage chats with visitors at different websites through just one admin, having UNLIMITED operators with Gravatar. To make you able to create your Email Subscription List automatically, Smart Chat is integrated with MailChimp, through which you can now add your visitors into your Subscription List at MailChimp with just few easy settings in admin panel.
This package also includes Smart Contact using which you will be able to put your Global Contact Form using simple API in any of your website and will be able to manage all of your such contact queries through 1 admin.
root
+ ---------- admin (Only for routing to Admin Panel - Changing admin folder details are in <root folder>/index.php)
+ ---------- assets (Contain all assets included in Smart Chat including css, js, images folders etc)
+------------ css (Contain required css files)
+------------ fonts (Contain required fonts files)
+------------ js (Contain all js files)
+------------ sounds (Contain beep sound mp3 files to add during chat. Changing beep must be in Settings page in admin at http://yourdomain.com/index.php/admin/settings.php)
+ ---------- classes (Contain all required classes used to make this awesome)
+------------ core (Contain all core classes files)
+ ---------- language (Contain all language files. Adding new file details are in Settings Tab in documentation)
+ ---------- template (Contain all template including frontend, backend, and mail templates)
+------------ backend (All required backend template files)
+------------ frontend (All required frontend template files)
+------------ email_template (Contain all email templates used in app)
+ ---------- tmp (Contain all files uploaded during chatting)
* 7 Built in Languages: English, French, Urdu, Chinese Simplified, Greek, Spanish, Japanese
* Contact Form also included
* Mailchimp Email Subscription
* Gravatar integration
And Many More....
If you have multiple websites having Contact Forms and tired of long painful process to go website's admin panel and respond to peoples queries. Than the wait is over. Smart Contact is the solution of all of your worries, now you will be able to manage Contact Forms for multiple websites through just 1 admin with easy and 1 time setup. This contains following features:
Plugins OR Assets used for making Smart Chat Awesome
Open <smart chat root folder>/index.php in notepad
Fill all required sections with details of each section has been provided in comments
Save and Close file.
Open Smart Chat admin panel
Default URL: http://www.yourdomain.com/index.php/admin/

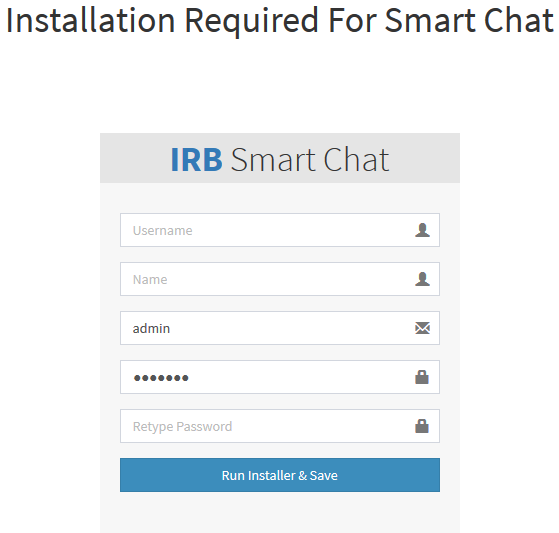
An Installation page will be loaded. Fill all the required details and Run Installer.
After successfull installation.
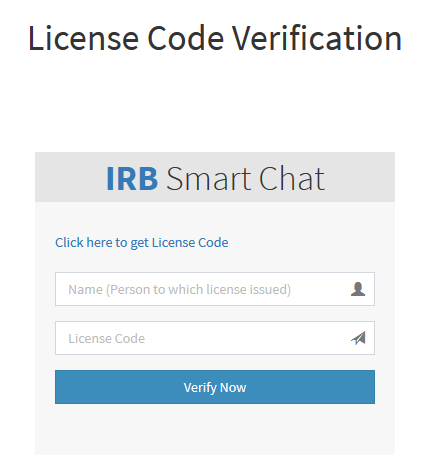
If you are using it for the first time, a License code verification page will be opened.
Click on the link provided to get License Code

After getting License code
Fill Name field with the name provided while creating your License Code in phalcosoft.com Paste your unique license code and Click Verify Now button.
If you done all well than you are ready to go. And Enjoy
To add smart chat in your website. Follow below given simple steps.
Some samples are given below.
<?php file_get_contents('http://<smartchat_root_url.com>/index.php/?load'); ?>
<?php file_get_contents('http://<smartchat_root_url.com>/index.php/?page=f&load'); ?>
Note: In order to prevent any jquery issue, use this code just before closing </body> tag.
OR
<script type='text/javascript' async='true' src = '//<smartchat_root_url>/index.php?action=irb_sc_loadJs'></script>
<script type='text/javascript' async='true' src = '//<smartchat_root_url>/index.php?action=irb_sc_loadJs&p'></script>
<div id='irb_smart_contact'>Loading Form...</div> (Place this piece of code where you want to place your Contact Form in your page.)
And you done...
Note: Javascript APIs for both is also given in your admin panel top bar with name "Forms API".
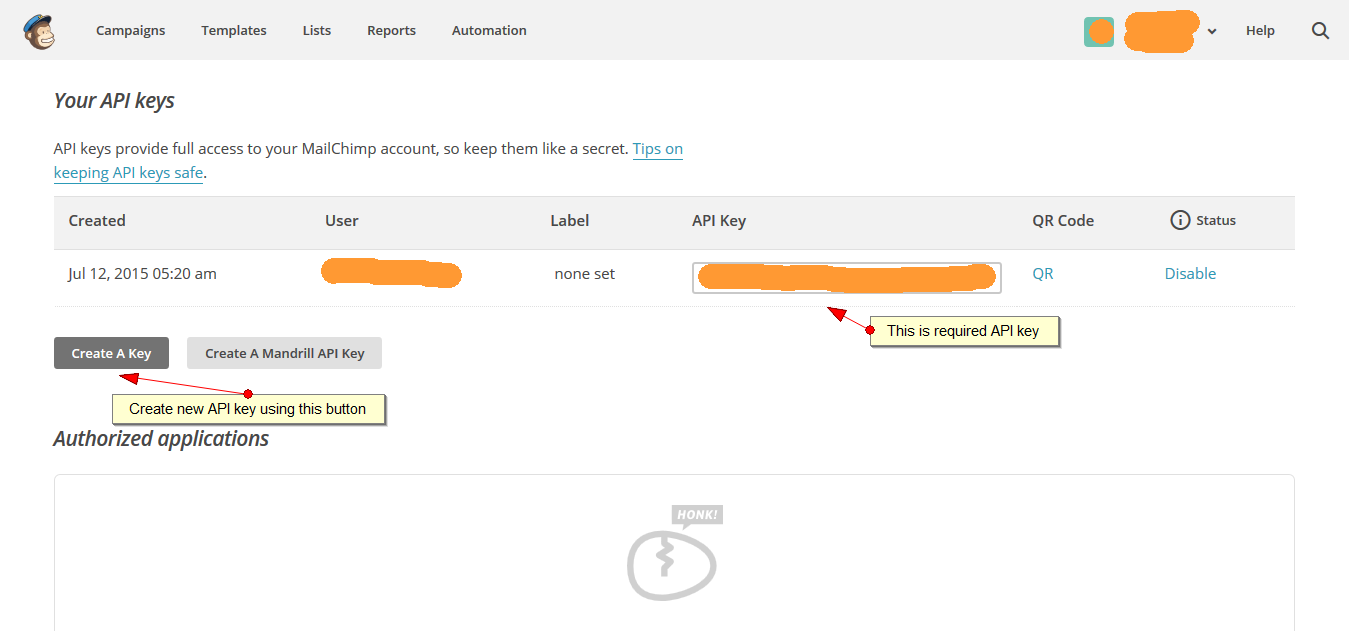
Go to "Email Subscription Settings tab" in "Settings page" in admin panel.
Note MailChimp does not show subscribers in your created list unless user activated their email. When user subscribes, MailChimp send activation URL so only valid emails can subscribe.

All language files are in <smart chat root path>/languages/ folder
Just add another .ini language file there Go to Settings page in admin panel Update "Select Default Language" to the one you want and refresh.
You must use either language initial i.e,
for English use en.ini
for Urdu use ur.ini
for French use fr.ini etc...
Or use full name (if you dont know initial) like, french.ini
Note: Name must be in small letters and wthout space
All language files are in <smart chat root path>/template/email_template/ folder
Select any file you want to update design and you are done.
Note: Beware of all php code. Read comments first to make changes correctly.
All sound files are in <smart chat root path>/assets/sounds/ folder
Just paste your new mp3 file in above directory Go to Settings page in admin panel Update "Select Chat Sound for Frontend" for frontend and "Select Chat Sound for Backend" for backend.
Note: Sound file must be in .mp3 format
Check this link for sound waves. Use .mp3 format only.
Just replace your old Smartchat folder with new one and you are done.
Note: After replacing it may require you for License Code. For that you must use same process of getting new License Code as done first time. Note: Also update the "Forms API".You may contact us any time at
support@phalcosoft.com
OR Visit
http://www.phalcosoft.com
Developed with love by
Phalcosoft by IRB.